Google’s Core Web Vitals Update: Coming Mid June 2021
Update 20/04/21: Google have announced that the Core Web Vitals update, which they refer to as the ‘page experience ranking change’ has been postponed and will not begin to roll out until mid-June. In addition the roll out will now be more gradual than previously indicated:
We’ll begin using page experience as part of our ranking systems beginning in mid-June 2021. However, page experience won’t play its full role as part of those systems until the end of August.
Google have also reiterated that page experience is just one factor amongst many others so any resulting changes are unlikely to be too drastic. As well as providing an updated timeline, Google has provided some information relevant to Google News and AMP page, plus an updated Page Experience Report in Search Console. The new Page Experience report gives an overview of Core Web Vitals, mobile usability, security issues, HTTPs usage and ad experience. You can find the new report in Search Console under Experience > Page experience.
Last year, Google has announced that they will be incorporating Core Web Vitals into their ranking signals in 2021. It is unusual for Google to give us this much notice for an update, so it’s possible that this will be a big change in line with what we’ve previously seen for HTTPS in 2014 and Mobile Friendliness in 2015.
In this post we’ll explain what the new factors are and what you can do to ensure your site ranks above your competition once this rolls out.
What Are Core Web Vitals?
Google is adding 3 new factors to their official page experience ranking factors. We’ve known that page load time or “page speed” and user experience impact on rankings for some time but this change gives us 3 metrics to focus on. As with most SEO in 2020 these factors will make your site more appealing to users and well as to Google so are likely to increase how well your site converts as well as how well it ranks. Google announced that Core Web Vitals will roll out as ranking factors in May 2021. They have also stated that they will be adding more “page experience signals” in the future:
“The goal with these updates is to highlight the best experiences and ensure that users can find the information they’re looking for. Our work is ongoing, which is why we plan to incorporate more page experience signals going forward and update them on a yearly basis.” [source]
As well as having an impact on ranking Google is planning to have “a visual indicator that highlights pages in search results that have great page experience”.
Current “Page Experience” Ranking Factors
Is the user experience:
Secure: Does the site have an SSL certificate?
Safe: Is there any malware or deceptive tactics used on the site?
Non-Intrusive: Are there any interstitials or pop-ups which might have a negative impact on user experience?
Mobile Friendly: Can the site be easily navigated on a mobile?
New: Core Web Vitals
In addition to the above there are three user experience factors that focus on Page Speed:
Loading: Make sure the main content on your page loads quickly.
Interactivity: When a user interacts with a page (for example clicking on a link), make sure the page is fast to respond.
Visual Stability: How content shifts as the page loads while users are interacting with it, potentially causing a frustrating user experience.

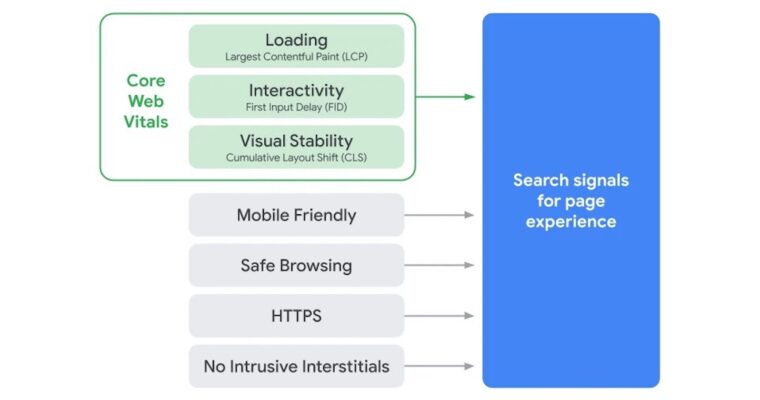
Google’s page experience search signals (ranking factors)
What Impact Will The Core Web Vitals Update Have?
As with any Google update it’s hard for us to predict exactly what the impact of this will be. Broadly speaking sites with a poor page experience are likely to rank less well for competitive terms than those with a better page experience. Why would Google send users to a site which will frustrate them when they could send them to a site which is more pleasurable to use?
The way in which Google have released this announcement makes it clear that this will be a significant update and they want us to prepare for it. Their official announcement positions this as something of benefit to overall web experience:
“We believe that by incorporating these new signals into Search, we’ll help make the web better for everyone. We hope that sharing our roadmap for the page experience updates and launching supporting tools ahead of time will help the diverse ecosystem of web creators, developers, and businesses to improve and deliver more delightful user experiences.”
SEO expert Marie Haynes suggests that, if content quality is similar, page experience could give you the edge:
“Google spokespersons have noted several times that some of signals are often taken as tie-breakers […] However, as outlined in the announcement, having good page experience can help Google make ranking decisions when choosing between high quality content that is largely similar. Our interpretation is that if you have comparable content to your competitors, having good page experience could help you move the needle into higher ranking positions.”
How do Core Web Vitals Affect Rankings?
In this video our Head of Training, Jack Warne, explains how we predict Core Web Vitals will affect rankings, once the update goes live this May.
https://www.youtube.com/watch?v=IK1ojW3MpnE&feature=emb_imp_woyt
What Do Core Web Vitals Measure?
There are 3 metrics to get familiar with relating to Core Web Vitals:
Largest Contentful Paint (LCP)
Official explanation: The render time of the largest content element visible within the viewport.
Simplified version: When most of what you can see on the page has loaded.
First Input Delay (FID)
Official explanation: The time from when a user first interacts with a page (i.e. when they click a link, tap on a button, or use a custom, JavaScript-powered control) to the time when the browser is actually able to respond to that interaction.
Simplified version: The delay between when you first click on something and the response.
Cumulative Layout Shift (CLS)
Official explanation: The sum total of all individual layout shift scores for every unexpected layout shift that occurs during the entire lifespan of the page.
Simplified version: The page shifting around when you’re trying to click on something.
How do I View My Core Web Vitals?
You can find your Core Web Vitals matrics via a range of tools including PageSpeed Insights, Search Console and Lighthouse. If you’re not familiar with these tools your easiest option is to enter your site’s URL into the PageSpeed Insights tool and look at the score out of 100 you get for Mobile and Desktop. This is your overall page speed score which is a good snapshot of how your site performs. For Core Web Vitals specific metrics look for the little blue flags.
Which tools to use to review your Core Web Vitals metrics.
How Are Core Web Vitals measured?
In this video Jack explains how Core Web Vitals are measured and gives some tips on viewing your current Core Web Vitals performance. Jack also explains some on the first steps you can take to improving your scores.
https://www.youtube.com/watch?v=sCThCMtw_I8&feature=emb_imp_woyt
What Do I Need To Do Next?
If you want your site to perform well in Google we would recommend auditing your current page experience performance and that of your competitors. This will help you to see how much time you’ll need to invest in order to stay ahead of this update. From here you can create a plan of what you need to implement this year. You may find that Development changes are required in order to provide a better user experience, particularly if your site is more than a few years old.
The good news is that these metrics are easy to test and you’ll be able to measure any improvement in your Largest Contentful Paint, First Input Delay and Cumulative Layout Shift ahead of Google’s ranking signals changing.
If you’re an Optix client we’ll be in touch to let you know how we’re incorporating these metrics into our ongoing Marketing activity. If you are not an Optix client but would like an expert analysis of your site’s performance, and how to improve it, then get in touch.
Other Core Web Vitals Resources
If you are researching Core Web Vitals, these additional resources may be of use to you:
Core Web Vitals and SEO – Google Chrome Developers video session
Optix Talk Podcast interview with Chris Johnson about his Chrome extension Core SERP Vitals

1st Floor, Alphin Brook House,
Alphin Brook Road,
Exeter EX2 8RG
MORE THAN
Digital
Marketing.
View our sustainability page.
PPC for B2B
PPC for Law Firms
PPC for Luxury Ecommerce Brands
PPC for Travel and Tourism